Creating the perfect web developer resume is about striking the ideal balance between the exhibition of technical proficiency, problem-solving thought process, and measurable results using the assistance of clean design and keywords.
To develop a job-winning web developer resume, include front- and back-end specific skills and tangible project achievements, and personalize the information for each job using tested resume writing methods.
This primer will cover:
- ↪ How to compose the most outstanding resume compatible with ATS and pleasing to HR managers
- ↪ How to highlight key technical and soft skills for web developers
- ↪ Practical tips on showcasing accomplishments and portfolio projects
- – Some examples of the convincing summary, experience paragraphs, and structures
- ↪ 28 practical resume samples for web developers tailored for 2026
Show technical proficiency
- For a seasoned web developer, show off your technical chops and diversity in your projects and you’ll have potential employers sold on your capacity to meet their technological needs.
- Recounting projects that employed a variety of coding languages and development tools (think HTML, CSS, JavaScript, Node.js, and Django.js)? You can always expound on these projects in your web developer cover letter.
Show potential with projects
- So, your work history isn’t exactly overflowing with web development gigs. It’s understandable to feel a tad nervous about landing that competitive junior position. But it turns out that projects are golden opportunities to showcase your grasp of web development fundamentals in a junior web developer resume.
See more junior web developer resumes >
Throw in some color
- Why stick to the all-to-common monochromatic theme when a splash of color could show off your flair for design and make your freelance web developer resume pop?
- You see that job title in the header, names of former/current places of work, and the university you attended? Why not give them a hint of sky blue to set them apart from the usual black and white?
Use your coursework
- A mention of a relevant course you’re undertaking (cue a Bachelor of Science in Computer Science, Web Development, or Information Technology) is a nice touch to your web developer intern resume. About your chops for cranking out real-world wins, don’t hold back—point out those moments you’ve stretched your technical skills, maybe in academic projects or hackathons.
Go strong with skills
- How about making your senior web developer resume scream “leader” and “strategist?” It’s all about documenting specific instances when you’ve been at the helm, steering development teams or projects to success.
- Recount when you facilitated a collaborative environment that smashed through tight deadlines without a dent in quality. Better yet, provide a bit of the nitty-gritty ( think the scoop of your project and the impressive results that followed).
See more senior web developer resumes >
Proofread your piece
- You can’t afford to submit a Java web developer peppered with awkward phrases, typos, and punctuation slip-ups. It’s super awkward, and it kinda shouts that you might be a bit sloppy with the details. A thorough once-over is due to ensure your piece is impeccable and shows off your appeal in the best light.
Numbers add credibility
- Don’t be that person who just rattles off their past duties. Spice up your asp.net web developer resume with your achievements, sprinkled with metrics for flavor. It’s about how fabulously you rocked it and the awesome results you can deliver.
Choose the right resume format
- For a web application developer role, there’s little room for error—every detail counts. And one of the vital assets you can use to your advantage is choosing the right resume format.
- It’s all about placement and attention. You need all your strongest assets (think necessary skills, work history, and educational credentials) not just included but strategically positioned to catch the attention of recruiters.
Show relevant education
- The hiring manager only wants candidates who make the grade. How about showing them you’re in that pool by calling attention to your job-relevant tertiary education in your CMS web developer resume?
- A degree in Computer Science, for instance, doesn’t just help you meet the potential employer’s expectations, it also showcases your commitment to advancing your skills and growing your career, which makes you a super strong (and attractive) applicant.
Leverage past roles
- Let’s assume, for example, you’re currently working as a web UI developer at Mediavine. Flaunt your accomplishments during that particular stint; you could talk about instances when you evaluated the performance of content loading with software like Webpack or collaborated with your colleagues to complete a redesign project using Figma.
Choose the right layout
- Get your web development contractor resume format right. When you want to make a positive first impression, use a neat, straightforward one-column resume layout. It helps the hiring manager quickly assess your qualifications, saving them time.
Numbers scream potential
- Sometimes, hitting out of the park and bagging that job comes down to crafting an ATS-friendly Python web developer resume that the hiring manager will see come hell or high water.
- If you want your piece to slide past the ATS, follow Lily’s lead and avoid graphics. Done that already? Then, embellish your piece with relevant keywords from the job description (cue SSL/TSL configurations, CI/CD pipeline, MySQL…etc).
Highlight technical prowess
- Let’s clarify: highlighting software you have a handle on, such as WordPress, PHP, and MySQL, in your WordPress web developer resume is non-negotiable. Let those tools shine in your resume’s skills section and work history. After all, recruiters long to see how you leveraged them in the field.
Emphasize your wins
- Dying to create that PHP web developer resume that will bring in tons of traffic and put an end to your frustratingly long job search? We suggest getting the most out of unique and aesthetically pleasing design elements like bold to emphasize some of the biggest wins in your career.
Utilize active words
- You see, action verbs (think spearheaded, optimized, and supervised) engage recruiters while portraying a proactive professional who makes things happen. Besides, they can see your React web developer resume stand out from opponents who use passive-oriented language instead.
Handling multiple career paths
- You’ve got to go above and beyond to have the hiring team sold on your front-end web developer resume’s worth. Enter your feats.
- Show off those victories in every role you’ve nailed (even those that seem a bit off the beaten path but equipped you with a few resume skills employers want) without second thoughts—after all, no guts, no glory!
Show career growth
- What must you do to make potential employer stop thinking about binge-watching their favorite show on Netflix? Try making the most of the reverse chronological format in your web services developer resume.
Capitalize on transferable skills
- Stepping into the web development scene without formal work experience? No sweat. That’s where transferable skills come into play. We’re not talking proficiencies exclusive to a specific job, but the kind you’ve picked up elsewhere and can comfortably slide into web development, whether you’re fresh out of college or changing careers.
No room for typos
- Yes, we (including the recruiter) are rooting for you. That’s why we think it’s a good idea to proofread your experienced web developer resume before pressing the “Submit” button; grammatical mistakes can spoil the party fast.
Let skills shine
- Start your web content developer resume by making a master list of the skills and experiences the potential employer is looking for and keywords in the job posting, such as familiarity with WordPress and the capability to build web pages. Then, pepper your work experience section with those phrases and show you meet the requirements. Easy peasy lemon squeezy, right?
No to big words
- Let’s not mince words—you must make the hiring manager like you to boost your chances of scoring an interview. Our advice? Use simple lingo (instead of jargon) in your Google web developer resume lest you alienate them and torpedo your career dreams.
Pair wins with impact
- For your Canva web developer resume, consider highlighting a proven track record of wins relevant to the role to tell recruiters you can hit the mark.
- “Built custom HTML templates for Canva plugin users, improving template customization for over 5,208 active monthly users” and “Deployed 46 plugin updates using Git, ramping up version across six developers working on 14 feature releases” are examples of phrases that can prove you’re good enough.
Navigating employment gaps
- Career gaps, voluntary or involuntary, are not unheard of. If you’ve got one, don’t duck and cover. Embrace it and offer some context in your back-end web developer resume. That way, you build a bridge of trust with recruiters.
- And when updating that skills section of your resume, it’s wise to make some noise about the new talents you’ve mastered.
Don’t lie about experience
- Your biggest competitor could be up for anything that will see them get their foot in the door, including lying in their e-Commerce web developer resume. Refrain from making the same mistake because you’ll be a dead man walking if caught.
- For instance, don’t lie about being an eCommerce web developer at Phase 3 Commerce. In lieu, update your LinkedIn summary and the entire profile to eliminate any shadow of doubt in the hiring manager’s mind, and the same applies to your skills and educational background.
Customize a resume objective
- Just because you’re a beginner doesn’t mean padding your entry-level web developer resume with fluff. That will only irk the hiring manager, and you could as well kiss that dream career start goodbye. That space at the top, below the header, could use a resume objective that’s all about the hiring company’s needs.
- Keep your resume objective snappy, though. While you want to avoid a blank space, please aim for two to three sentences.
See more entry-level web developer resumes >
Outplay ATS bots
- One of the best ways to optimize your J2EE web developer resume for ATS is to use those keywords from the job description, mixing them into your experience, education, certifications, and skills. Plus, that’s another way to customize your resume to speak the language of the hiring company.
Illustrate resourcefulness
- Give a shoutout to those web development online courses and tutorials that have guided you on your journey. Nestled in the sidebar of your self-taught web developer resume, they paint a picture of creative resourcefulness and relentless quest for growth in the evolving field that is web development.
Show your career progression
- Seven seconds is how much time you’ve got to wow the hiring manager reading your web developer/programmer resume. Your move? Flip the script and dish out your work history in reverse-chronological format.
Related resume guides
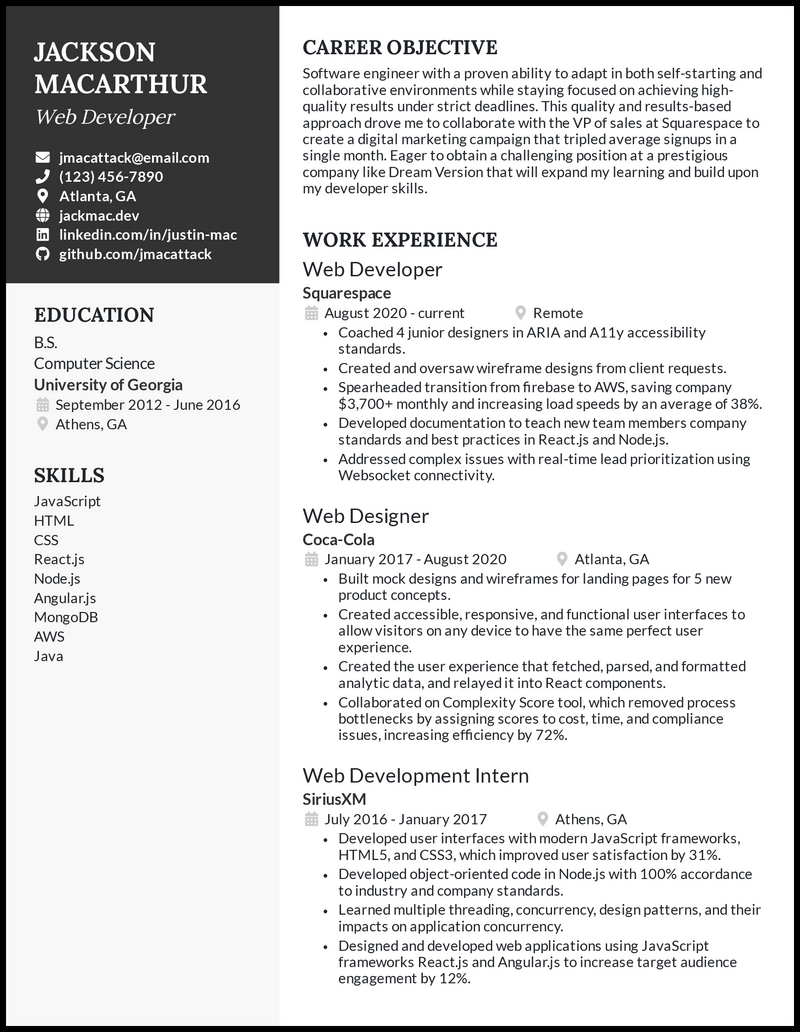
Why this resume works
- They say, “All work and no play makes Jack a dull boy.” We say, “All text and no numbers make resumes just as dull!” Don’t make your Node.js resume a victim of heavy textualization.
- Simply saying you boosted user engagement is not going to help your case. Use numbers to indicate how much user engagement you’ve actually increased. Follow this for all your bullet points to outclass everyone else.
See more Node.js resume examples >
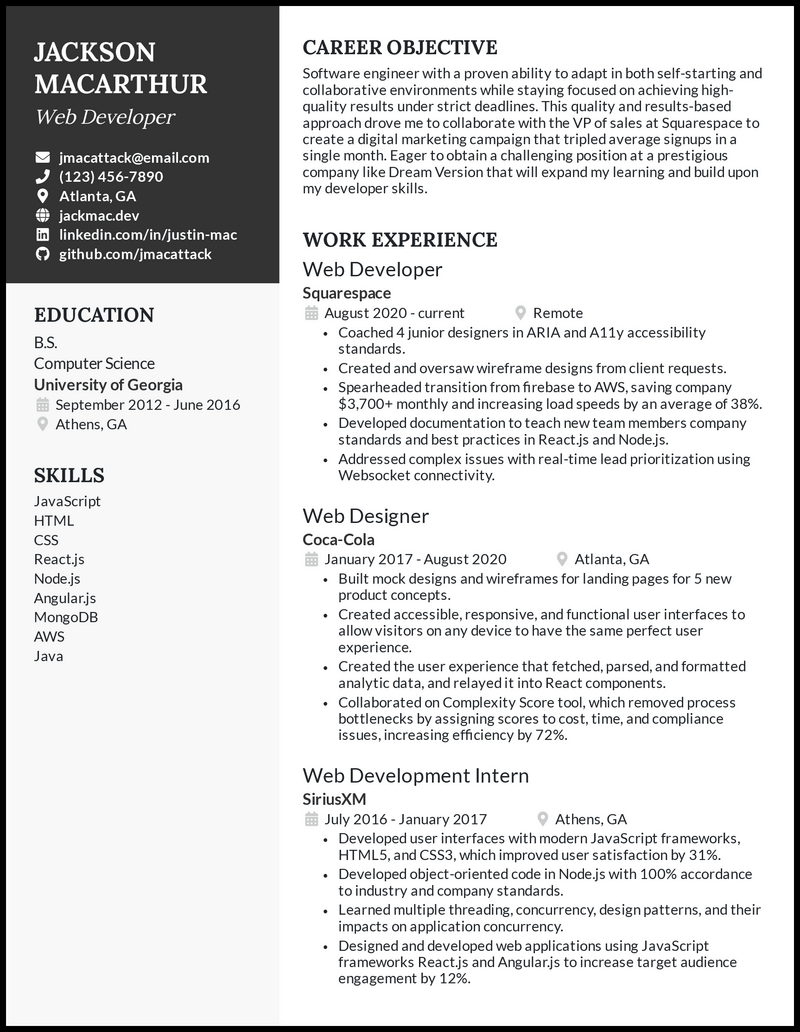
How to Write a Web Developer Resume

A web developer resume must clearly identify technical skills, practical project experience, and value addition through clean and tactical layouts.
Summary
Ignite your job hunt with a high-impact web developer resume that showcases technical depth, quantifiable results, and tailored content to outsmart ATS and impress hiring managers.
An ideal web developer resume must incorporate skills associated with programming, quantifiable achievements, and content tailored according to the job for which the resume is being developed.
In short, here’s what you need to do to maximize your chances of getting a first-round interview:
- Your technical skills need to be written such that they get you past the automated resume filters companies deploy AND satisfy the technical hiring manager who will review your resume.
- Your resume format needs to be right. This is not the place to get creative with images and graphics. Keep it to one page, make it easy to read, and you’ll be fine.
- Quantify the impact of your work and projects. Numbers speak louder than words, and that especially rings true on a resume.
- Customize your resume for each job you apply to.
What this section will cover:
- Key web development skills to highlight (front-end, back-end, and soft skills)
- Best resume layout tips for readability and ATS friendliness
- How to quantify your influence using metrics and outcomes
- Project ideas and portfolio suggestions for future web developers
- How to tailor a resume to specific job listings and employer needs

How to highlight your web developer skills
The primary function of the skills section of your resume is to help you get past the automated keyword filters, known as Applicant Tracking Systems (ATS). These systems scan resumes to help hiring managers cut down on time. While they’re useful, they can also weed you out if you’re not careful.
As a web developer, you probably thought that the way to optimize your resume is by including as many keywords as possible. Unfortunately, the technical hiring manager will also review your resume, and a host of keywords isn’t appealing to read.
Nothing is a bigger red flag to someone who hires web developers than a candidate who claims to know 11 different programming languages and 23 different frameworks. As a rule of thumb, if you won’t do well on a whiteboarding session for a given language, don’t include it on your resume.
You don’t want to burn bridges when applying for jobs. The only surefire way to burn a bridge is to outright lie about your qualifications. It’s just not worth it. With programming, there just isn’t much room to “fake it ’till you make it.”
For web developers specifically, it’s much more important to show a depth of understanding in a few languages and frameworks than it is to show breadth in a whole bunch of different things.
It seems like a new JavaScript framework comes out every week, and you would not be expected to be an expert in the flavor of the week by any reasonable employer.
Technical skills for your web developer resume
- Programming languages: HTML/CSS, JavaScript, PHP, Ruby, Java, Python
- Frameworks: JavaScript (NodeJS, ReactJS, Angular, jQuery), Ruby (Ruby on Rails), Python (Django)
- Databases: SQL (MySQL, PostgreSQL, SQL Server, SQLite)
- Cloud infrastructure: AWS, Google Cloud, Azure, Heroku, DigitalOcean
- Utilities: Git, Unix
Again, you’re not expected to have all of these on your resume. In fact, including all of these skills would reflect poorly on your candidacy. What developer knows every single of these things well enough to be tested on them?
The skills you include on your resume are also a function of the kind of roles you’re applying to. For example, if you’re applying for a front-end web developer role, then your Rails experience likely won’t be as relevant.
Don’t mention your soft skills in your skills section! Companies are not automatically filtering for soft skill keywords, and it’s not convincing to the hiring manager to see you have “communication” as a skill. What does that mean without context?
There are a few ways you can structure how you talk about your skills on your resume.
How to structure your technical skills on your web developer resume
- By proficiency or years of experience
- Advanced: Python (Django), Java, Unix, Git
- Familiar: JavaScript, SQL, HTML/CSS
- By skill type
- Languages: Python, JavaScript, HTML5/CSS
- Frameworks: Django, NodeJS, ReactJS
- Tools: jQuery, Unix, Git, Selenium
- Databases: SQL (PostgreSQL, MySQL), AWS
If you’re an entry-level web developer, we recommend you use the “proficiency” skill breakdown because you won’t have a lot of work projects to demonstrate your proficiency in the skills you have.

Get your web developer resume format right
The formatting of your resume is pretty straightforward. The goal: keep it simple, and keep it easy to read. Here are the things you need to do to properly format your web developer resume:
- Keep it to one page. It’s hard, but this is absolutely what you should aim for.
- If you brain dump on a resume outline, you can make that document as long as you please.
- In your resume header, list your current city (you don’t need your specific address).
- Under your name, include the title of the role you want. So if you’re applying for a senior web developer job, make that your title.
- Most likely, you do not need a resume objective or summary. Unless you’re an entry-level or senior candidate, omit this section.
- If you’re entry-level, include relevant classes you took in school that make you a good fit for the web developer job you’re applying to.
- Include any relevant demonstrations of your ability as a developer. Adding links like your GitHub profile or your personal portfolio site can encourage hiring managers to look you up and see your skills.
- Do not have any typos or grammar errors on your resume!
Most of these tips are self-explanatory, but we’ll elaborate on a few just to make sure the points are clear.
To keep you on your toes, let’s talk about the last bullet point first. For any given web developer role (and this goes double for junior web developer roles), the hiring manager is reviewing, on average, over 60 resumes.
This means they’re essentially looking for a reason to say “no” to a given person instead of “yes” because they only have so much time to dedicate to resume review. Don’t let a silly grammar error or spelling mistake be the reason you get put in the “no” pile.
Read your resume, then read it again. Then read it five more times. Then send it to your mom/friend/brother/cousin/colleague/whomever to make sure another human catches basic mistakes that a machine can’t catch.
Education for an entry-level web developer vs. an experienced web developer

You want to try to keep your resume to one page. We know that’s a tough pill to swallow since you want to include all your qualifications to help you get the job.
Sadly, hiring managers are busy, and they can’t spend as much time as they’d like reviewing all resumes they get for a given role. For that reason, your resume needs to be a one-page highlight reel.
Once you get an interview, you can spend more time expounding on your past experience and skills. Until then, keep your resume short. You’re more than your one-page resume, but you can’t overwhelm hiring managers at the start.
That one page of information will likely differ between candidates with more or less experience. A senior-level developer can’t afford to waste much space on their education section. Conversely, an entry-level web developer needs to convince the hiring manager they have the right skills and knowledge, so they might include relevant courses and their GPA.
Entry-level vs. experienced web developer education on resume
Entry-level web developers
- Include all relevant programming or math classes you took in school to highlight your qualifications
- Include your GPA if it’s above ~3.2
- If you just finished a software engineering boot camp, include it in your education section
Senior web developers
- Don’t waste space on classes you took in school. Use this to focus on the projects you worked on in your jobs.
- Don’t include your GPA. It will have very little sway after you already have a few years of experience under your belt.
- Consider a resume summary, but only if you’re going to take the time to do it right (see our notes about the objective below).

Don’t include a resume objective
Most resume objectives we’ve seen from web developers should never be included in their resumes. What makes them so bad?
Picture this: you’re reading a resume, and the very first line says “I am a hard-working web developer looking to grow my skills.” It’s not terrible, but it’s not great. Would you hire someone based on that line?
Probably not.
A resume objective should be a two-to-three-sentence sales pitch explaining your experience, skills, and passion for the job. Most of the time, you don’t even need to include it!
There are two cases where it’s best to a resume objective:
- You’re undergoing a career change
- You have a particular interest or passion in the company or role you’re applying to
- If you’re not customizing your objective for each job you’re applying to, then you’re better off not including a resume objective
Remember, real estate is valuable on a one-page resume. Don’t waste it by saying something that doesn’t improve your chances of getting an interview. To illustrate the point, here are a few resume objective examples.
WRONG – this resume objective doesn’t say anything new or valuable
Looking to utilize my skills as a front-end web developer to improve and iterate on the product for a customer-first organization.
RIGHT – specific, demonstrated interest in the company mission
As the daughter of small business owners, I’m really excited about the prospect of using my full-stack Python experience to further the Stripe mission of making payments accessible for companies of all sizes across the globe.

Quantify your impact on your resume
Numbers speak louder than words. While there is no way to directly quantify the work of a web developer (and no, lines of code written do not count as a metric), you can try to quantify the impact of the projects you’ve worked on.
Whenever possible, include the tangible outcome of your projects. This doesn’t always have to mean that you’ve impacted revenue in some way. Here are some other ways that your work may have had an impact (and this is not all-encompassing, get creative):
Ways to quantify the impact of your work as a web developer
- Reduced downtime by X%
- Improved the speed of the application by X%
- Implemented a product feature that improved customer retention by X%
- Improved customer satisfaction (as measured by NPS) by X%
- Built a feature that improved click-through rate by X%
- Scaled a product that successfully handled X concurrent users
- Automated a process that saved X hours of manual labor each week
- Improved a product feature that increased usage by X%
- Worked on a project that led to a cost savings of $X
- Implemented unit tests that improved test coverage by X%
- Fixed a bug that reduced customer complaints by X%
It’s okay if these impacts are rough estimates. As long as you can justify your metrics in an interview setting, go for it! Back-of-the-envelope math is totally acceptable here.
When a hiring manager is reviewing your resume, you want to make the case that you deserve an interview no matter where they focus their attention on your resume. To do that, you need to convince them that you will have a meaningful impact on their business.
After all, companies hire developers (and anyone, really) to have an appreciable impact on the business. What better way to demonstrate you can do this as a developer than showing you’ve had a huge impact in all of your past roles?
To hammer this home one more time, consider these two examples. They’re talking about the same work experience, and the only difference is that one candidate made their impact explicit numerically. Who would you hire?
WRONG – work experience not tied to outcomes
EdTech Company
January 2015 – Present, New York NY
Senior Web Developer
- Worked alongside product managers to re-architect a multi-page web app into a single page web-app built in React
- Built the logic for a streamlined ad-serving platform that scaled to our 100M users
RIGHT – work tied to specific business impact
EdTech Company
January 2015 – Present, New York NY
Senior Web Developer
- Worked alongside product managers to re-architect a multi-page web app into a single-page web app built in React resulting in a yearly revenue lift of $1.1M
- Built the logic for a streamlined ad-serving platform that scaled to our 100M users which improved the page speed by 14% after implementation

Use action verbs to reinforce your web developer
Action verbs such as Developed, Optimized, Engineered, Launched, Updated, Resolved, and so on are the building blocks that make your work experience bullet points shine.
Instead of plainly saying “was tasked with updating websites”, you can elevate this with a power word and say, “Updated 17 websites in a week, increasing user experience satisfaction scores by 14%”.
What you need is a way to hook recruiters and show them your value, and their decision to hire you will be easy.

Project ideas for entry-level web developers
If you’re an entry-level web developer (or fresher as the cool kids call it) then you won’t have any experience to talk about on your resume.
In this case, it’s essential that you include projects you’ve worked on to demonstrate to the hiring manager that you have the ability to function as an effective web developer on their team. More than that, you also want to show you have a genuine interest in web development. You might be interested in choosing our Student Google Docs resume template we created that specifically makes room for projects.
The beauty of being a web developer is that you have the ability to create any website that you want! To be frank, if you’re a junior web developer and you don’t have any projects you’ve worked on, you likely won’t get the job.
How can you come up with projects to work on? Here are a few ideas:
Web developer projects for your resume
- Dive deep into a hobby of yours
- Example: Created a web app to track how the food I consume the night before a run impacts my performance
- Solve your own problem
- Example: Built a recommendation engine to automatically recommend what movie I should watch next, reducing my average time spent selecting movies by 18 minutes
- Built a tool for somebody else
- Example: Built an application for my local newspaper delivery person using the Google Maps API to help them optimize their route
- No reason at all
- Example: Built a Recaptcha test that was impossible for humans to solve so that websites could allow only bot traffic through
- Social good
- Example: Built a robust toy and food inventory management system for my local humane shelter that saved them 15 hours a month in manual data entry and ordering
As you can see, there are many types of projects you can include on your web developer resume.
If you already have projects to include, the same rules hold as if you were talking about your work experience. Try to quantify the impact of the project you worked on against your original goal! For example, for the nonsense Recaptcha test example listed above, you can state the rate that humans failed your test.
When it’s all put together, here’s what a project might look like on an entry-level web developer resume:
Poker Simulation
- Built a full-stack web app to allow users to simulate and visualize outcomes of poker hands against opponents of different play styles using open-source cards.js on the front-end
- Utilized sci-kit learn in Python to simulate possible outcomes under different scenarios that the user chose
- Used: JavaScript, Python, SQL, HTML/CSS

Use action verbs to reinforce your web developer skills and impact
Action verbs such as Developed, Optimized, Engineered, Launched, Updated, Resolved, and so on are the building blocks that make your work experience bullet points shine.
Instead of plainly saying “was tasked with updating websites”, you can elevate this with a power word and say, “Updated 17 websites in a week, increasing user experience satisfaction scores by 14%”.
What you need is a way to hook recruiters and show them your value, and their decision to hire you will be easy.

Include education and certifications relevant to web developers
If you just graduated, including education can set you apart from the competition. Your degree, diploma, or relevant training underscores foundational knowledge, discipline, and exposure to relevant web development theories and tools.
If you’re entering the profession, position the education section above your work experience to cover for your lack of adequate work experience.
Use certifications to show you can learn and adhere to all professional expectations. If you’re self-taught or want to change from a different career, certifications can help open doors.
Example
Certified Web Developer
International Webmasters Association
February 2026

How to effectively customize your resume for each job
We know, we know. Customizing your resume for each job is a pain. However, it’s one of the best things you can do to get the job. You need to customize your resume for each job whenever you can.
This is not to say you have to customize your resume if there is truly nothing unique you can say about your fit for a given role or company.
Instead, take this approach:
- Read over the web developer job description thoroughly. As you read it, do any specific projects you’ve worked on come to mind?
- For example, if the job description mentions something about web scraping and you’ve used Selenium you can mention that if it’s not already on your resume.
- Go to the company website. As you learn about the company and its products, does anything jump to mind?
- For example, if you’re looking at a web developer role for a finance company and in a past role you helped your team manage the budget, you can talk about that.
- If you have a specific interest in the mission of the company, craft a resume objective that talks to that interest (see above).
You shouldn’t spend too much time on this. If you’re a full-stack developer and you’re applying for a front-end role, then you should talk more about your experience on the front-end on your resume.
This step is the most intuitive. If there’s any connection that you have (no matter how tenuous) to the company or role you’re applying for, adjust your resume to talk about that connection.
Web Developer Resume FAQs

A resume summary is a 2–3 sentence statement at the top of your resume highlighting your core strengths and the main reason you believe you’re the right candidate for the job. Align it to the role by using keywords, showcasing value, and potential to exceed expectations.
For a winning tech resume to pass ATS filters and impress hiring managers, your resume must include both technical (hard) and collaboration (soft) skills tailored to the job description.
Tech skills:
✅JavaScript
✅React
✅Node.js
✅GitHub
✅NoSQL
✅RESTful Services
✅Babel
✅Responsive Design
✅Jest
Top soft skills for web developers:
✅Problem-solving
✅Communication
✅Time management
✅Adaptability
✅ Team collaboration
✅Attention to detail
✅Creative thinking
A web developer resume includes:
✅Career summary
✅Software and skills
✅Impactful work experiences
✅Relevant education, especially for new grads
✅ Certifications that are typically useful if self-taught or switching careers
✅Projects (Optional): Include freelance, personal, or open-source projects
✅Tools and Technologies: Use icons or categories if formatting allows
If you have less than 10 years of experience, stick to one page. On the other hand, a two-page resume is acceptable for senior developers, but only if the extra information adds clear value. Use white space, bullet points, and clean formatting to ensure easy scanning and optimization for human recruiters and ATS bots.