




As a web developer, your role is pivotal in the digital landscape. You shape the online world, creating websites and applications that empower businesses and individuals. Your daily tasks span from coding and debugging to optimizing user experiences, ensuring seamless navigation.
You’re a master of algorithms and languages, but crafting a compelling cover letter may seem like uncharted territory. We understand—it’s a different kind of code to crack.
We’re here to guide you through it with our web developer cover letter examples and tips to help you stand out in the competitive tech field. Our resources are sure to make your writing journey a lot smoother!
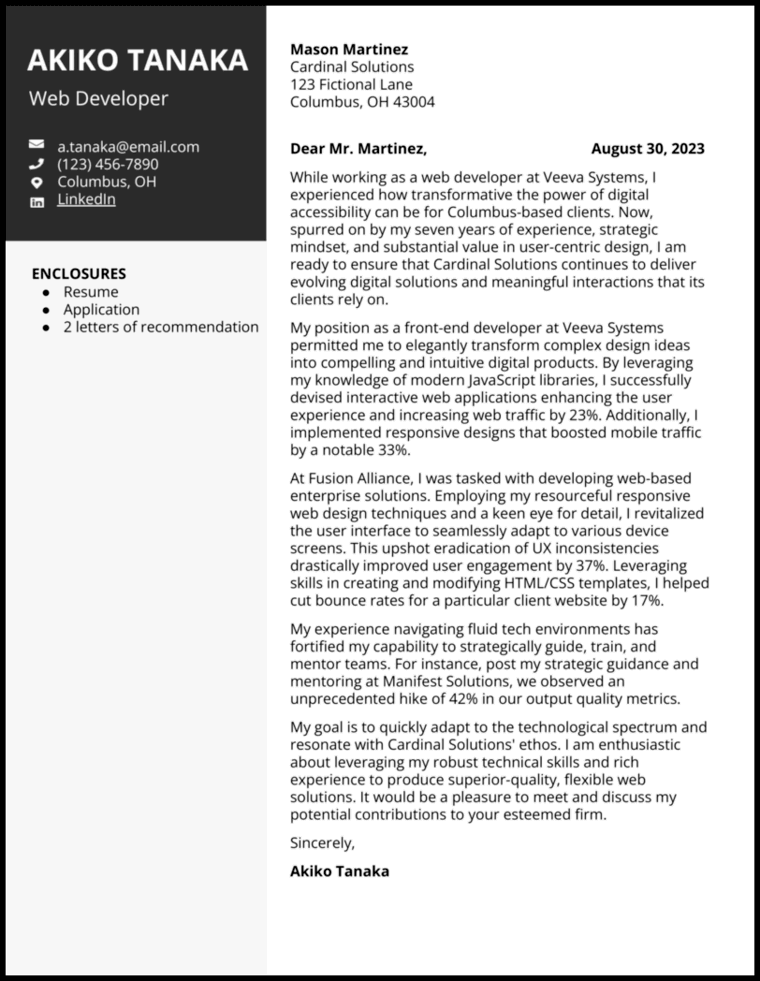
Copy this text for your web developer cover letter!
123 Fictional Avenue
Columbus, OH 43004
(123) 456-7890
August 30, 2026
Mason Martinez
Cardinal Solutions
123 Fictional Lane
Columbus, OH 43004
Dear Mr. Martinez,
While working as a web developer at Veeva Systems, I experienced how transformative the power of digital accessibility can be for Columbus-based clients. Now, spurred on by my seven years of experience, strategic mindset, and substantial value in user-centric design, I am ready to ensure that Cardinal Solutions continues to deliver evolving digital solutions and meaningful interactions that its clients rely on.
My position as a front-end developer at Veeva Systems permitted me to elegantly transform complex design ideas into compelling and intuitive digital products. By leveraging my knowledge of modern JavaScript libraries, I successfully devised interactive web applications enhancing the user experience and increasing web traffic by 23%. Additionally, I implemented responsive designs that boosted mobile traffic by a notable 33%.
At Fusion Alliance, I was tasked with developing web-based enterprise solutions. Employing my resourceful responsive web design techniques and a keen eye for detail, I revitalized the user interface to seamlessly adapt to various device screens. This upshot eradication of UX inconsistencies drastically improved user engagement by 37%. Leveraging skills in creating and modifying HTML/CSS templates, I helped cut bounce rates for a particular client website by 17%.
My experience navigating fluid tech environments has fortified my capability to strategically guide, train, and mentor teams. For instance, post my strategic guidance and mentoring at Manifest Solutions, we observed an unprecedented hike of 42% in our output quality metrics.
My goal is to quickly adapt to the technological spectrum and resonate with Cardinal Solutions’ ethos. I am enthusiastic about leveraging my robust technical skills and rich experience to produce superior-quality, flexible web solutions. It would be a pleasure to meet and discuss my potential contributions to your esteemed firm.
Sincerely,
Akiko Tanaka
Enclosures:
Resume
Application
2 letters of recommendation
Why this cover letter works
- Web development is highly technical, demanding HTML, CSS, and/or Javascript prowess. However, soft skills like problem-solving and communication are at the helm of the role’s requirements.
- Including instances in your web developer cover letter where you trained and mentored teams showcase your versatility as a team player and potential leader in the field. After all, the recruiter fancies a candidate worth their salt.
Level up your
cover letter game
Relax! We’ll do the heavy lifting to write your cover letter in seconds.
Copy this text for your web developer no experience cover letter!
123 Fictional Avenue
Tulsa, OK 74008
(123) 456-7890
August 30, 2026
Isabella Smith
ONE Gas, Inc.
123 Fictional Lane
Tulsa, OK 74008
Dear Ms. Smith,
Just as I thrive in debugging lines of my codes and deriving innovative solutions during my programming sessions, I relish the chance to apply my knowledge of HTML/CSS, JavaScript, and more as an entry-level web developer at ONE Gas. My experiences in academic endeavors, internships, and volunteering—where I’ve been able to put those web development languages and frameworks into practical use—make me an ideal fit for your team.
During my internship at The dTech Group, I collaborated with a team of developers to create a responsive web interface that resulted in a 19% increase in user engagement. My proficiency in Node.js and understanding of APIs allowed me to integrate data from various sources and optimize the application’s performance.
As a volunteer developer for Fab Lab Tulsa, I utilized my HTML/CSS and JavaScript expertise to improve the organization’s website layout and functionality. The redesign led to a 12% reduction in bounce rate and a 17% increase in online donations. As a project lead when pursuing my degree, I guided a development team in creating a web application that streamlined event management. This feat received positive feedback from the event organizers and increased reliability by 9%.
I am eager to continue learning and applying skills gained from such experiences as an entry-level web developer at ONE Gas. I look forward to discussing how I can contribute my technical know-how and collaborative skills to support the growth and innovation of your company. Thank you for your consideration.
Sincerely,
Hugo Lopez
Why this cover letter works
- Even without formal work experience, clever analogy and genuine desire for continuous learning demonstrated in this web developer no experience cover letter will no doubt pique the recruiter’s interest.
- However, don’t hesitate to highlight skills and outcomes from internships, volunteer work, and academic projects. As for the outcome, focus on tangible metrics like bounce rates, website responsiveness, and user experience.
Copy this text for your junior web developer cover letter!
123 Fictional Avenue
Baltimore, MD 21201
(123) 456-7890
August 30, 2026
Mia Wilson
SmartLogic
123 Fictional Lane
Baltimore, MD 21201
Dear Ms. Wilson,
When I read about your incredible achievements, such as developing an iPhone app before the App Store even existed and demystifying “the cloud” for clients in 2008, I knew I had to apply for the junior web developer position at SmartLogic. Your trailblazing spirit, coupled with your diverse range of expertise in over 150 custom applications, resonates with my passion for pushing the boundaries in the technology field.
My role at System Alliance was pivotal in optimizing web performance for SuperBook, a skyrocketing start-up in the betting industry. Applying my skills in HTML/CSS and inline-critical rendering improved loading time by 43%, enhancing user experience and leading to a 32% increase in user retention.
I also worked with Mindgrub Technologies, another local web consultancy. My extensive comprehension of testing and debugging facilitated in identifying and rectifying 219 issues in six months. I also maintained code longevity and robustness through my efforts, reducing the website crash rate by 52%.
Like SmartLogic, I have an inherent desire to connect with the community. Given your impressive 5/5 Google rating, I understand the high benchmark SmartLogic has set for delivering quality software solutions. I am confident my array of skills and past experiences make me an ideal candidate to help sustain and further raise that benchmark.
I look forward to discussing my potential contributions to your talented team. Thank you.
Sincerely,
Nikolvia Volkov
Why this cover letter works
- You can’t afford to undervalue the power of genuine praise and admiration for the prospective employer, paired with eagerness to enhance its success and engage its community.
- In the body of your junior web developer cover letter, capitalize on past experiences to position yourself as a well-rounded individual with what it takes to deliver tangible outcomes in the industry.
Copy this text for your self-taught web developer cover letter!
123 Fictional Avenue
New York, NY 11101
(123) 456-7890
February 19, 2026
Takumi Ishikawa
Nest Seekers International
123 Fictional Lane
New York, NY 11101
Dear Mr. Ishikawa:
My journey as a self-taught web developer has been a relentless pursuit of excellence. In the past two years of learning web development on my own and working for a versatile range of clients, I have been able to successfully design and develop websites that not only reflect the unique brand identity of clients but also elevate their online presence to new heights. I believe that working at Nest Seekers International can help me grow personally and professionally.
I am currently working for The Corcoran Group, where my responsibilities entail creating user-centric, highly functional web applications. My commitment to excellence extends beyond design and development as I have effectively implemented sophisticated website functionalities, shrinking load times from 3.2 seconds to 2.4 seconds and enhancing overall user experience.
At Warby Parker, my role as a web developer demanded coming up with modern solutions to optimize database performance and web asset management, where I achieved a 28% reduction in error rates. Troubleshooting and resolving technical issues was a regular part of my work, ensuring that websites remain operational, secure, and up-to-date with the latest web standards.
Meanwhile, my collaboration with marketing and design teams at SeatGeek was focused on improving user experience which aligns directly with the responsibilities outlined for this position. My adeptness at developing visually appealing, responsive designs and my deep understanding of UI/UX principles were demonstrated through a project that amplified user satisfaction by 19%.
I have attached my resume along with my personal portfolio to showcase my projects. Thank you.
Sincerely,
Aarav Sharma
Enclosures:
Resume
Application
Personal Portfolio
Why this cover letter works
- Since you don’t have any direct education qualification, you’re going to have to prove your worth using a portfolio and a good amount of past work experience.
- Add a minimum of three experiences to be safe. However, ensure that you make each one unique. Don’t stick to simply improving user experience. Talk about your role in enhancing database performance and lowering load times for creating a great self-taught web developer cover letter.
Copy this text for your full-stack web developer cover letter!
123 Fictional Avenue
Seattle, WA 98108
(123) 456-7890
February 19, 2026
Keith Moore
Boeing Company
123 Fictional Lane
Seattle, WA 98108
Dear Mr. Moore:
I am writing to express my enthusiasm in applying for the full-stack web developer position at Boeing Product Support and Services – IT&DA team. I find the prospect of contributing to your team both exciting and in parallel with my professional aspirations.
During my tenure at ExtraHop Networks, I was responsible for redesigning the main page using HTML and Angular, significantly lowering loading times by 1.3 seconds to improve user experience. My ability to deploy applications using Docker and develop on cloud platforms like AWS aligns me as a strong candidate for creating resilient cloud-native services.
Notably at Outreach, my work in agile environments has brought measurable improvements in project ROI, mirroring your need for agile development expertise in a global team. I’ve also led a major project to refine the user interface design, resulting in a 36% upsurge in user engagement across our main product line. This experience honed my proficiency in React and Node.js and instilled a deep appreciation for collaborative innovation in creating intuitive web applications.
My tenure as a junior web developer at OfferUp involved working on the redevelopment of a critical application, ultimately enhancing user satisfaction scores by 17%, showcasing my ability to translate technical challenges into tangible improvements.
I am drawn to Boeing’s commitment to fostering an inclusive work environment. I am confident that my past experience and skills will prove to be a valuable asset to your team. Thank you.
Sincerely,
Do-yun Kwon
Enclosures:
Resume
Why this cover letter works
- If you’re working with a rather concise full-stack web developer cover letter, then the Classic template will help you keep all information on one page while not leaving large spaces in between.
- Don’t randomize the way you format your paragraphs either. Use appropriate spacing to ensure that everything does not look clustered and is readable for the most part. You can also try using warmer colors to make your cover letter more visually appealing.
Related cover letter examples
How to Write an Effective Web Developer Cover Letter

To truly impress potential employers, you need to demonstrate all the meticulousness and passion you have for the role that may not have come across in your web developer resume. But how can you convey this in a concise letter?
The key is to analyze the job description and incorporate its key elements into your cover letter. For instance, if the job posting emphasizes proficiency in JavaScript, highlight your extensive experience with JS frameworks.
If the company is seeking someone skilled in responsive design, show off your expertise in creating mobile-friendly websites. Tailoring your cover letter in this way not only showcases your qualifications but also demonstrates your commitment to meeting their specific needs.

Hooking your reader with the intro
To make a lasting impression in your web developer cover letter, begin with a personalized greeting whenever possible. Address the hiring manager by name, which you can often find through LinkedIn, the company’s website, or by making a direct inquiry. In cases where you can’t find a name, you can use a generic greeting like “Dear Hiring Manager” or “Dear [Company] Team.”
Following the greeting, seize the reader’s attention with a captivating opening paragraph. Showcase your genuine enthusiasm for the position and your strong alignment with the company’s values and mission.
Highlight aspects like your passion for creating user-friendly websites, your admiration for the company’s innovative projects, and your expertise in specific programming languages or technologies relevant to the role.
The example below lacks enthusiasm, fails to establish a connection with the company, and doesn’t provide any compelling reasons why the applicant is a suitable candidate.
Uninspiring…
I came across your job listing for a web developer position. I don’t have extensive experience, but I’m interested in applying for the role.
Effective cover letters should always be engaging and personal, and clearly demonstrate your qualifications and passion for the job—like this next example.
Outstanding!
When I read about your incredible achievements, such as developing an iPhone app before the App Store even existed and demystifying “the cloud” for clients in 2008, I knew I had to apply for the junior web developer position at SmartLogic. Your trailblazing spirit, coupled with your diverse range of expertise in over 150 custom applications, resonates with my passion for pushing the boundaries in the technology field.

Building your case in the body paragraphs
In the body paragraphs of your web developer cover letter, it’s time to elaborate on the promising foundation you’ve laid in the opening. These paragraphs should delve into your professional journey and the notable accomplishments that make you an ideal candidate.
Highlight achievements like creating responsive and user-friendly websites, optimizing page loading times, or implementing security measures that protect sensitive data. Don’t forget to back up your claims with quantifiable metrics. Share numbers that reflect your impact.
Some ideas include the percentage increase in website traffic due to your optimizations, the successful completion of projects within tight deadlines, or improvements in website performance scores.
By tailoring these paragraphs to the job, you show a clear understanding of the company’s needs and how you can contribute, making your cover letter even more persuasive and relevant.
They’ll love it!
During my internship at The Tech Group, I collaborated with a team of developers to create a responsive web interface that resulted in a 19% increase in user engagement. My proficiency in Node.js and understanding of APIs allowed me to integrate data from various sources and optimize the application’s performance.

Signing off your cover letter with confidence
Now it’s time to seal the deal. Take the opportunity to demonstrate that you’ve done your homework by referencing specific aspects of the company or job description that resonate with you.
For example, if you’re applying to a tech startup known for its innovative projects, you could express your excitement to contribute to its cutting-edge web solutions and mention how your past work aligns with its vision.
Convince the hiring manager that you’re the perfect fit by emphasizing your unique coding skills and projects you’re most proud of, be it a website or a mobile app.
Here’s how not to do it—this closing line is unprofessional and drags down everything that came before it.
Terrible idea!
I look forward to working with you. Keep in mind that my compensation should be at the top end of your pay range.
It’s much better to keep things professional and not mention any kind of negotiation or salary topics this early on. Focus on convincing them you’re crazy about the position and that you’re the best person to take it on.
A perfect example!
I am eager to continue learning and applying skills gained from such experiences as an entry-level web developer at ONE Gas. I look forward to discussing how I can contribute my technical know-how and collaborative skills to support the growth and innovation of your company. Thank you for your consideration.
Focus on showcasing your job skills and work experiences through personal projects, freelance work, or coursework. Highlight any self-taught coding languages, frameworks, or technologies you’re proficient in. Then, provide examples of how you’ve applied them.
Dive into the company’s mission statement to understand its core values and objectives. Discuss how your passion for web development aligns with that mission and how you can contribute to achieving their goals.
Focus on highlighting the roles and experiences most relevant to the web developer position you’re applying for. Emphasize the jobs that utilized the most relevant programming skills. For instance, if you’re applying to be a front-end developer, focus on your knowledge of JavaScript instead of back-end languages like Python.