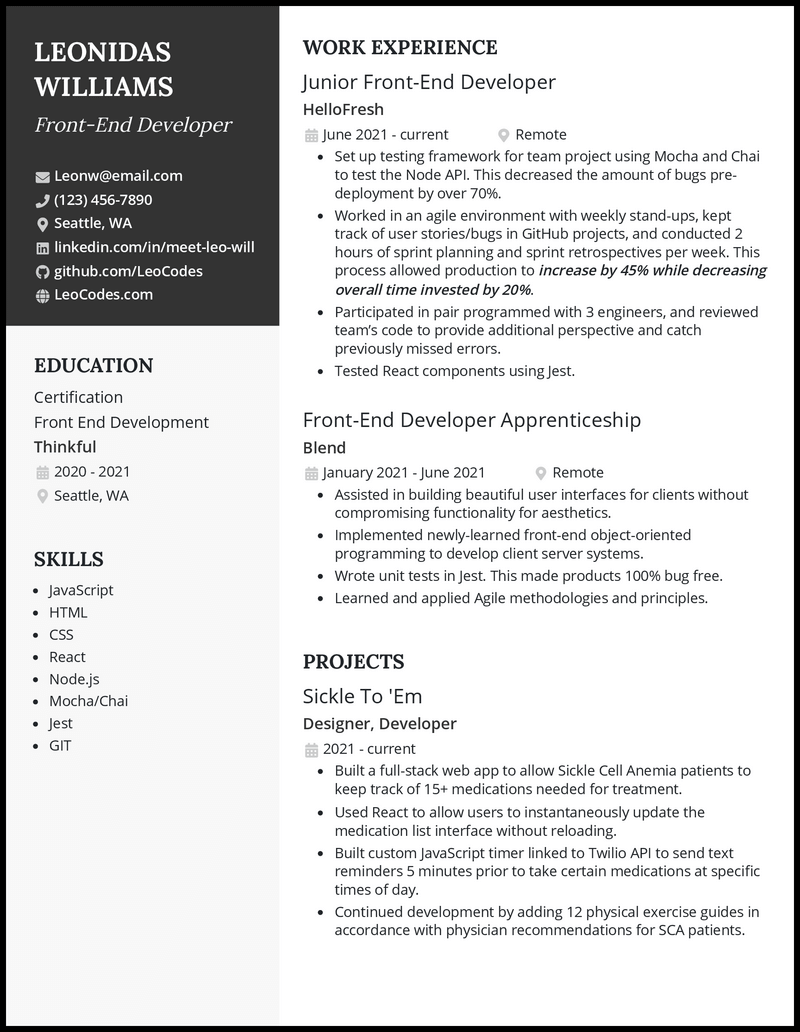
Entry-Level Front End Developer



Best for senior and mid-level candidates
Resume Builder
Like this template? Customize this resume and make it your own with the help of our Al-powered suggestions, accent colors, and modern fonts.
A high-performing entry-level front-end developer’s resume must highlight transferable skills and measurable results from projects, and present them in a clean, easy-to-scan resume format. From the onset, lead with front-loaded bullet points, standout section labels, and align with keywords from the job listing.
It’s also a great idea to review resume templates designed for ATS parsing and leverage a smart cover letter generator to send a complete application. However, don’t forget that your resume remains the first gatekeeper that earns you a seat at the interview table.
What this guide covers:
- ↪ 3 entry-level front-end developer resume examples that landed real jobs in 2026
- ↪ What to include (and exclude) to pass both ATS and human skim tests
- ↪ How to highlight bootcamp projects, self-taught skills, or internships with no fluff
Related resume examples
How to Write an Entry-Level Front End Developer Resume

Your entry-level front-end developer resume is the first project recruiters will review to judge your fitness for the open role. Therefore, you must prioritize your strengths in a clear, easily retrievable layout, including core skills, measurable outcomes from projects, clear stack usage, and problems solved.
When you write your resume, base it on job-winning examples, and check it for improvements to be sure it’ll pass both hiring manager scrutiny and application screening bots.
In this section, you’ll learn how to:
- Translate portfolio projects into skill-backed job outcomes
- Highlight the tech stack cleanly and impactfully
- Use structure and keywords to pass ATS filters
- Avoid red flags that get entry-level front end developer resumes skipped

What should go in the summary/objective?
Using skills, teasing potential, and demonstrating passion, create a resume summary that wins over recruiters. Keep the statement between 2-3 lines and tailor it specifically to the role.
Follow this strategy for an effective outcome:
Your title + key skills + proof (tools/projects) + intention/value
Example of an entry-level front-end developer resume summary
Example
“Entry-level developer with proven expertise in Tailwind and JavaScript. Experienced in building media-rich UIs and ready to contribute to Netflix’s content-driven design.”

How to structure your front end developer skills
When you apply for a job, the recruiter who’s skimming over your resume will need a quick overview of what you can do. And if you’re at an entry-level, then potential employers may not expect you to have a vast knowledge of development tools yet.
But your skills should still demonstrate that you have a solid foundation for front end web development. They should be highly technical as well and very specific to your field.
Stay away from generic terms like “hard-working” and “software skills.” Always hone your skills section to show undebatable, technical knowledge of the tools you work with and how they’re applied.
Here are some examples:
9 most popular entry-level front end web developer skills
- HTML
- CSS
- JavaScript
- Node.js
- React
- MySQL
- GIT
- Adobe Suite
- Mocha/Chai
What technical skills should you include?
Under the “Skills” section, categorize and list your technical abilities this way:
- Core languages: HTML5/CSS3, JavaScript (ES6+)
- Frameworks/Libraries: React, Vue
- Dev tools: Git, Webpack, VS Code
- Styling: Sass, Tailwind, styled-components
- Responsive design: Flexbox, Grid
- Debugging: Chrome DevTools
Ensure you use terms and phrases from the job posting to tell employers you not only have what they’re looking for but also know how to put it to work. Besides, don’t stop at the list, sprinkle the skills in your bullet list and summary to optimize visibility when ATS and real-life recruiters scan your resume.
Should you list soft skills—and where?
Yes, but show them, not merely mentioning them.
Saying you’re a “team player” or “strong communicator” without context is more like telling the recruiter, “trust me on this one”. The more effective approach is to embed soft skills directly into your bullet points and pair them with actions, collaboration, and outcomes.
Examples:
- Partnered with a developer and a UI/UX designer to expedite the shipping of MVP by 1 week: Here, you can see collaboration, communication, and time management
- Supervised weekly reviews and pair programming for coding sessions using GitHub: Showcase leadership and technical mentorship
- Coordinated with product manager to prioritize bug fixes across 3 sprints: Reflects initiative, teamwork, and cross-functional communication

How to demonstrate entry-level front-end web developer work experience
When you present your resume, you want it to make a positive impact on the recruiter. To do that, you’ll need to show the impact you’ve made throughout your work history!
How did you use JavaScript to make a website’s interactive home page run seamlessly? What improvements did you make to your last web application using your ninja-like React skills?
And remember: If you don’t have a lot of professional experience, you can bulk up your resume with relevant internships or projects alongside any jobs you’ve had.
Check out a few samples:
- Set up testing framework using Mocha and Chai to test Node API and decrease pre-deployment bugs by over 71%
- Built custom JavaScript timer linked to Twilio API to send text reminders for scheduled medications, resulting in a 46% increase in patient satisfaction ratings
- Wrote 15 unit tests in Jest to achieve a 99% application success rate
- Leveraged weekly stand-ups and sprint planning to optimize user story documentation in GitHub, increasing production by 46% while decreasing time invested to only 2 hours per week

How to list projects when you have no experience
Projects are the true reflection of your value in the absence of direct work experience.
Use this format to make the most out of them:
- Project name
- Role
- Tool/software used
- 3–4 bullet points that cumulatively define the task, action, tech used, and quantified outcome
Example
SmartCart – E-Commerce Front-End
Developer
- Designed dynamic grid for products with React, covering 156 SKUs with category-based filtering
- Integrated form validation via Yup, which achieved 98% accuracy across user input fields
- Streamlined UI layout with Tailwind CSS and cut page build time by 3 hours per view

How to include internships or freelance work
Position them as you would real jobs and describe how you used your skills in a real-world setting. Your aim here is to showcase what you built, the process of doing, and the impact you made.
How to structure internships and freelance work
- Role title: Be specific (Front End Intern, Freelance Web Developer)
- Employer or Client Name: with location and duration
- 3-4 impact-driven bullets
Examples
Front End Intern — PixelForge Studios
Remote | Summer 2024
- Overhauled layout and design for 6 landing pages, achieving an average of 1.7 seconds faster load times
- Improved mobile layout using Tailwind CSS, boosting Lighthouse mobile score to 94
- Optimized CLS and LCP by compressing 45+ images and removing render-blocking scripts with Webpack
Freelance Front End Developer — SmallBiz Labs
Denver, CO | Jan–Apr 2026
- Revamped sitewide page layout and button hierarchy, which led to a 2.3 jump in checkout conversions over 8 weeks
- Connected Stripe API for checkout, streamlining the process, and achieved 43% rise in positive customer reviews
- Boosted conversion rate by 18% through layout and UX improvements

How to format your education section
At the entry level, your education becomes an asset that you can leverage to stand out in the hiring process.
You’re a recent graduate, fresh from a bootcamp or an internship, and the best you can show are your not-so-formal contributions to projects and school assignments. Follow these formatting tips to use your academic background to score some good points.
Must-haves for your education section:
- What you studied
- Where you studied
- Dates attended
- Physical location or online?
- Grading criteria
- Relevant coursework
Education
Certificate in Front-End Web Development
General Assembly
July – December 2023
New York, NY
GPA: 3.8
Relevant Coursework: HTML5/CSS3, JavaScript ES6+

How/where to include GitHub or portfolio links
You should place your GitHub or portfolio link in any of the two places for maximum visibility:
- Right under your contact info
- Create a “Portfolio” section and put the links here
GitHub checklists:
- Recent commits
- Repos must have README files and working demos
- Use custom domains such as “yourname.dev”) for your link

Which action verbs work best?
Use verbs that emphasize your initiative, potential, and results:
- Developed
- Implemented
- Collaborated
- Built
- Debugged
- Optimized
- Designed
- Integrated
- Deployed
- Contributed
Top 5 tips for your entry-level front-end web developer resume
- How long should I make my resume?
- Your resume should be one page or less, especially for an entry-level front-end developer. Ensure that each piece of information you put on your resume is fresh and brings value.
- How do I make my skills stand out?
- Tailor your arrangement of skills around the job description. While many entry-level front-end developers use “harder” technical programs, they also may use software like Photoshop or InDesign to create assets for user interfaces. Match your focus with the recruiter’s!
- Arrange your work experience bullet points
- Reverse-chronological format is the ideal choice for your experience section, putting your most recent experience first. Don’t forget that this applies to individual bullet points, too: Recruiters should be able to follow your advancement easily.
- Pay attention to your metrics
- Depending on the duration of your work experience, you may not have any big company numbers to throw around. But that’s okay; percentages like error rate reduction and user satisfaction increases are just as impactful at any level. Use whatever showcases your best selling points!
- Fine-tune your tone
- As an entry-level front-end developer, you should write your resume with a tone that reflects the same balance between concision and user-friendliness that’s present in your work. Cut right to the chase and make each point rich with information but concise.

Common resume mistakes for entry-level front-end developers
Be aware of and avoid these common pitfalls:
- Generic summaries
- Listing every tool you can think of
- Ignoring job post keywords
- Hiding GitHub/portfolio
- Poor formatting: inconsistent and crowded spacing, tiny fonts
Entry-Level Front End Developer Resume FAQs

Focus on what proves you can build, not just what you’ve studied. This means showcasing your skills, projects, and results from these projects immediately after your contact details. From your projects, internships, freelance and part-time gigs, find transferable skills and detail how you’ve used them and how you can replicate the same in a real-world scenario.
Think about any notable projects, pro bono initiatives, or internships you’ve done that related to front-end development. You can include those if your professional history is a bit sparse. Experience doesn’t have to be paid in order to count for an entry-level position.
Include any relevant skills that are highly technical! Stick with hard skills like HTML/CSS and JavaScript in your skills section, but showing a willingness to learn in a team setting throughout your resume will boost your desirability for an entry-level position and have you accepting a job offer in no time.
From our resume templates, choose a simple, professional, concise format that presents your skills, experiences, and education in the best way for recruiters to notice you. You must also use a layout that divides everything into clearly marked sections that are easy for ATS to scan and hiring managers to find essential information quickly. Since you don’t have much direct work experience, your education and projects deserve a prime spot on your resume.